[iOS] Centrar dos botones horizontalmente con autolayout
He escrito este sencillo manual para centrar correctamente dos botones utilizando auto layout a través del Interface Builder de Xcode.
Lo conseguiremos en 6 «sencillos» pasos:
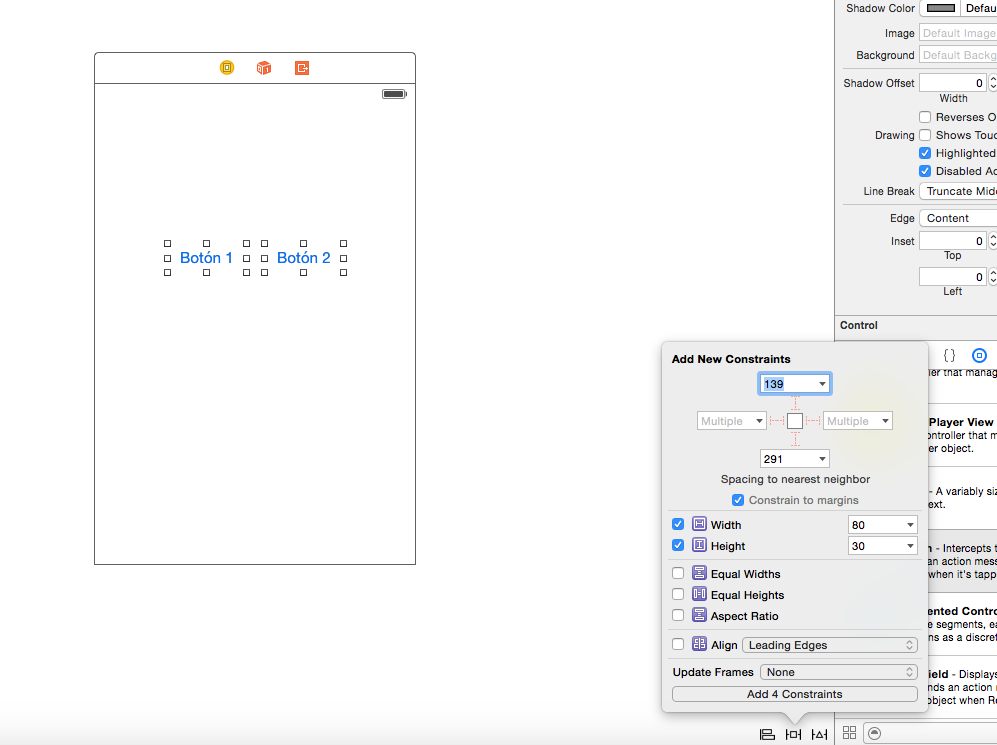
1) Seleccionamos los dos botones y añadimos las constraints para fijar su ancho y alto.

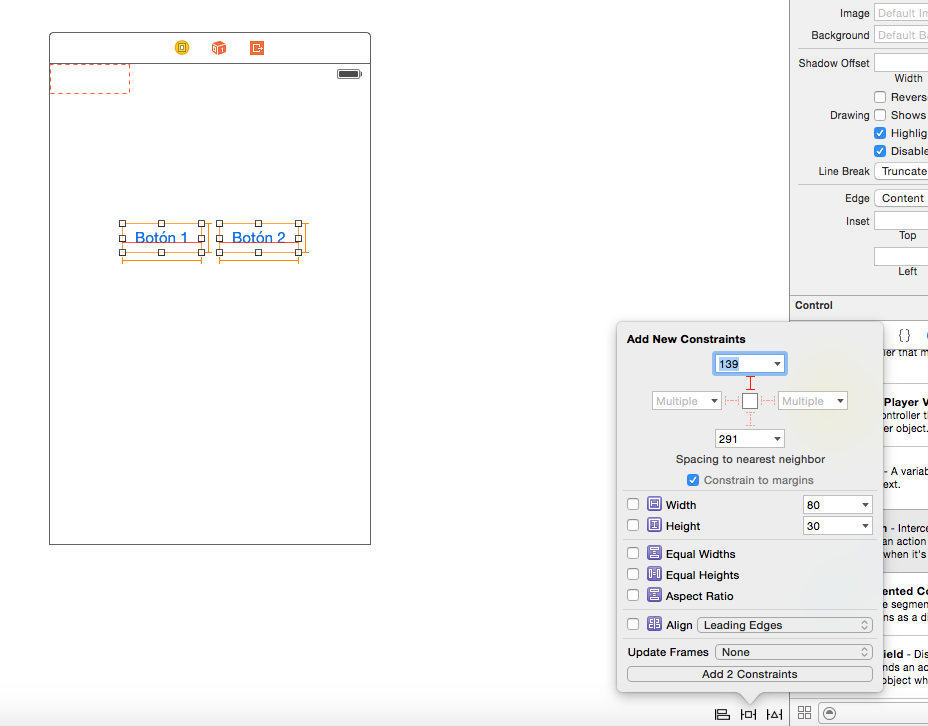
2) Con los dos botones seleccionamos, añadimos las constraints para fijar su posición Y.

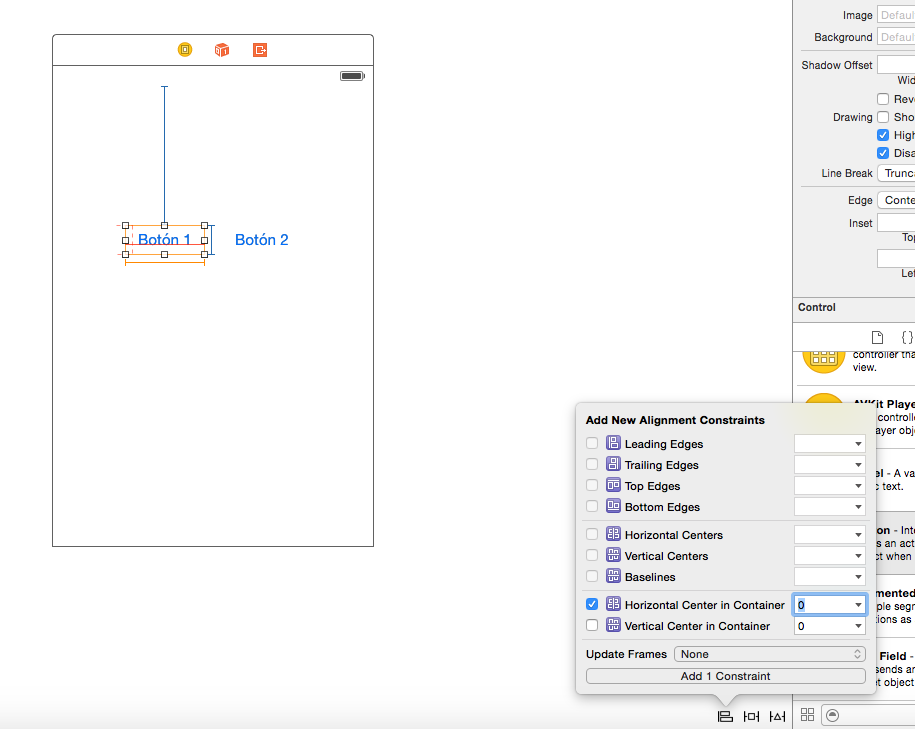
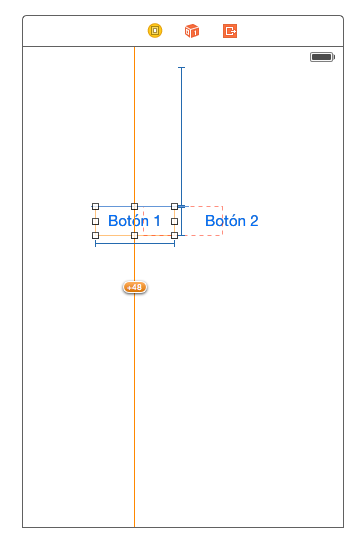
3) Ahora seleccionamos el primer botón y añadimos la constraint de alineación «Horizontal Center In Container». El valor por defecto de la «constant» es de 0. Lo tenemos que cambiar porque este valor no es correcto.

4) En este momento, el primer botón tiene una línea amarilla vertical. Nos está indicando que centro del botón no es igual al centro horizontal del contenedor + el valor de la constant (en este momento, 0). Sobre esta línea amarilla hay un número (en el pantallazo, el 48) que nos informa de la desviación entre los dos puntos, lo utilizaremos en el siguiente punto.

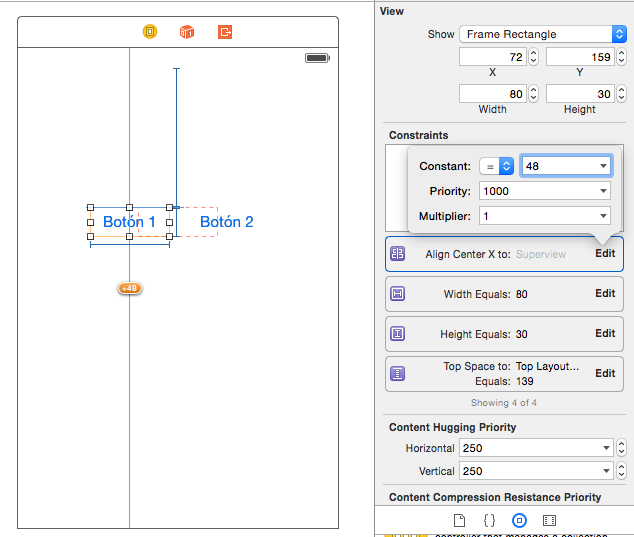
5) Seguimos con el primer botón seleccionado. En el menú de la derecha, seleccionamos la pestaña de la regla. Buscamos la constraint llamada «Align Center X to:» y pulsamos en el botón «Edit».

En el campo «constant», introducimos el número que aparecía sobre la línea amarilla del punto 4 (en el ejemplo de los pantallazos, el número 48).

6) Ahora solamente nos queda alinear el segundo botón. Lo seleccionamos y añadimos una nueva constraint para fijar su posición X respecto al primer botón.

Si hemos llegado hasta aquí, deberíamos tener los dos botones centrados horizontalmente en todas las resoluciones.